오늘은 땅콩코딩님 영상 보고 스스로 연습한 부분을 정리해보겠다.
첫 typescript 파일 만들기 ! (설치는 이전글)
결국 typescript자체는 브라우저에서 동작하지 않기 때문에,
typescript 를 javascript로 컴파일 해서 사용해야한다.
아직 정확하게 이해하지 못했지만,
typescript는 언어의 이름에서 보여주는 것 처럼
type을 선언하고 관리하게 해줘서 javascript를 잘 정돈해 쓸 수 있는 것 같다 ㅎㅎㅎ
1. visual studio code 실행
2. file > add folder to workspace
- 새 폴더를 하나 만들어서 foder 추가
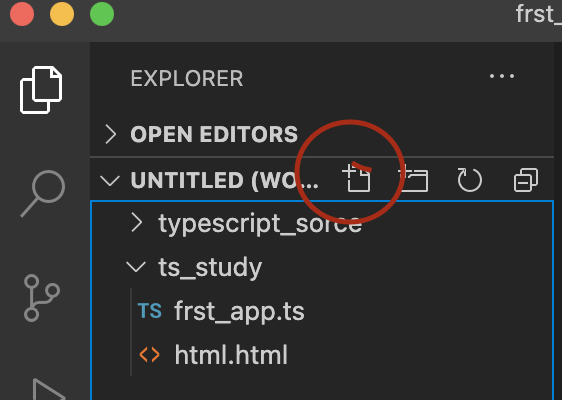
3. 스크립트 파일 2개 추가
- 아래 아이콘 누르면 추가 가능함
1) typescript 스크립트 -> 스크립트 작성 후 javascript로 컴파일할 것
원하는이름.ts
2) html 스크립트 -> 브라우저에서 컴파일된 javascript 확인하기 위한 것
원하는이름.html

4. typescript 작성
샘플 코드로 typescript 작성 후 저장
function welcom(message="Welcome", userName="Everyone"): void{
console.log (`${message} ${userName}`);
}
welcom() //Welcome Everyone
welcom("Nice to See U,") // Nice to See U Everyone
welcom("You must be","James") // You must be James
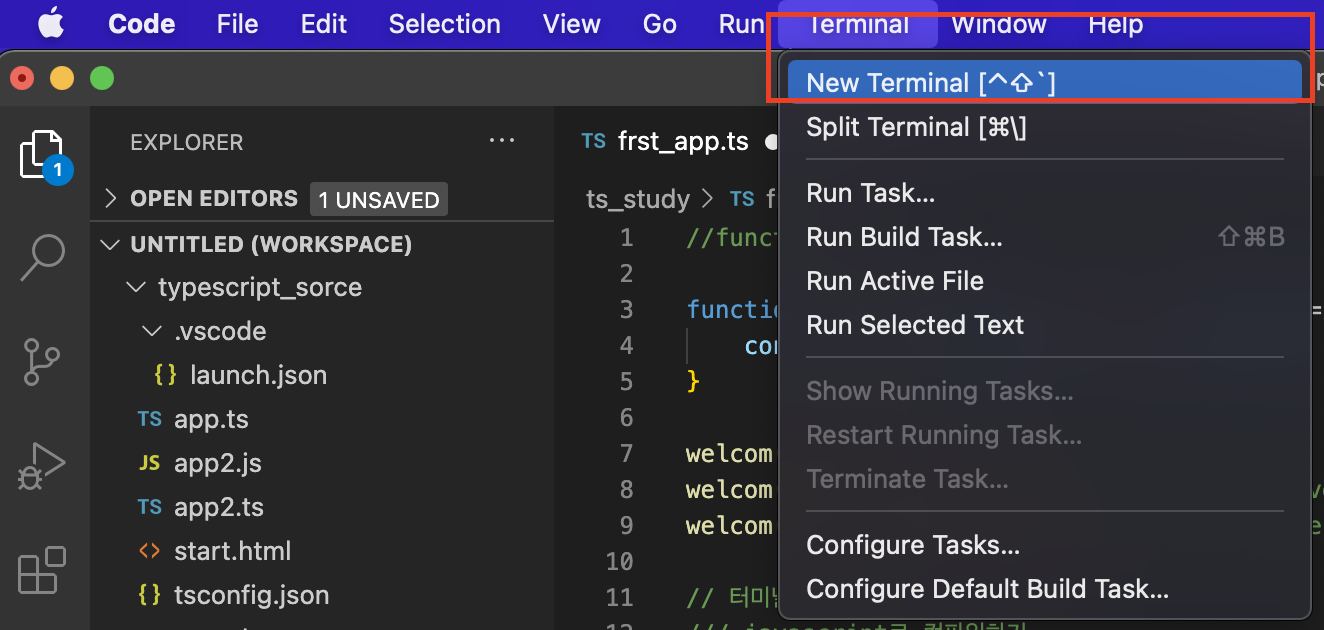
5. visual studio terminal 창 추가
terminal > new terminal

추가하면 하단에 터미널창이 생긴것 볼 수 있음
6. javascript로 컴파일 하기
내가 생성한 ts 파일명은 frst_app.ts이다.
컴파일 명령어는 아래와 같다
1) 한번만 컴파일 할 때
tsc frst_app.ts
2) 수정할 때 마다 하기 귀찮아! - ts파일이 변경될 때마다 (저장될 때마다) 감시하다가 자동 컴파일
tsc -w frst_app.ts
한번하든, 자동 컴파일을 하든...
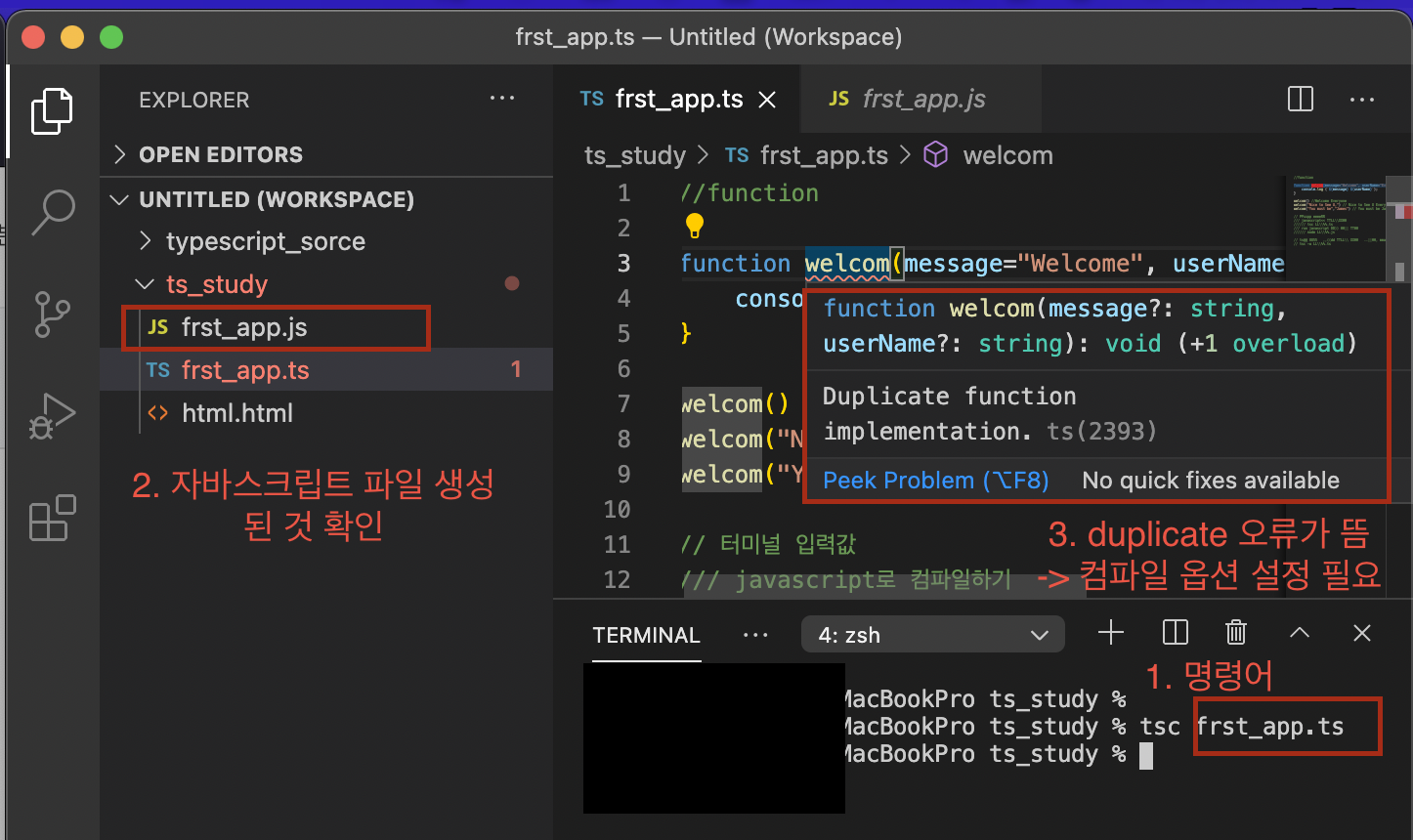
터미널 창에 명령어를 입력하면, 아래 이미지와 같은 화면을 볼 수 있는데...
자바스크립트 파일이 잘 생성된 걸 볼 수 있고, 파일이 생기면서 함수명 duplicate 오류가 생기는걸 볼 수 있다.
컴파일 옵션으로 이를 해결해줄 수 있다.

7. duplicate function implementation 오류 해결
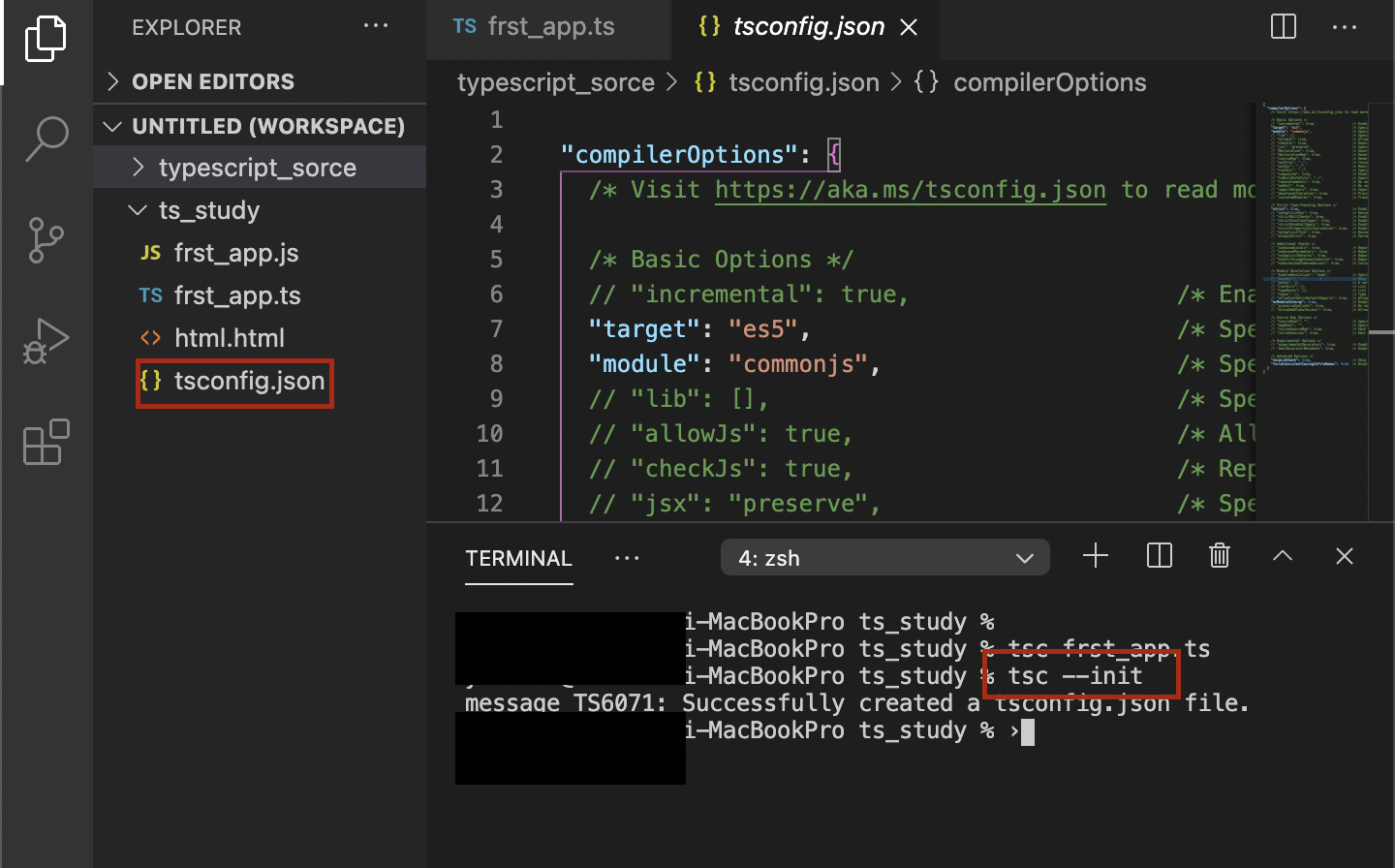
visual studio terminal에 아래와 같은 명령어를 입력하면 컴파일 조건을 설정할 수 있는 json파일이 생성된다
tsc --init
이제 뜨던 에러 메시지도 사라진 것을 볼 수 있다.
tsconfig.json 파일 안에서 다양한 컴파일 옵션을 설정할 수 있다.
8. 실행 결과 보기
터미널에서 자바스크립트 결과값 확인 가능하다
명령어는 node 파일명.js
node frst_app.js9. html에서 보기
1) html파일에서 html:5를 타이핑하고 탭을 누르면 기본형식이 완성된다
2) head 영역에 만든 js 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 이부분 추가 -->
<script src="frst_app.js" defer></script>
</head>
<body>
</body>
</html>추가한 부분은 아래 내용이다
<script src="frst_app.js" defer></script>
3) 저장 경로 찾아가 크롬으로 열기

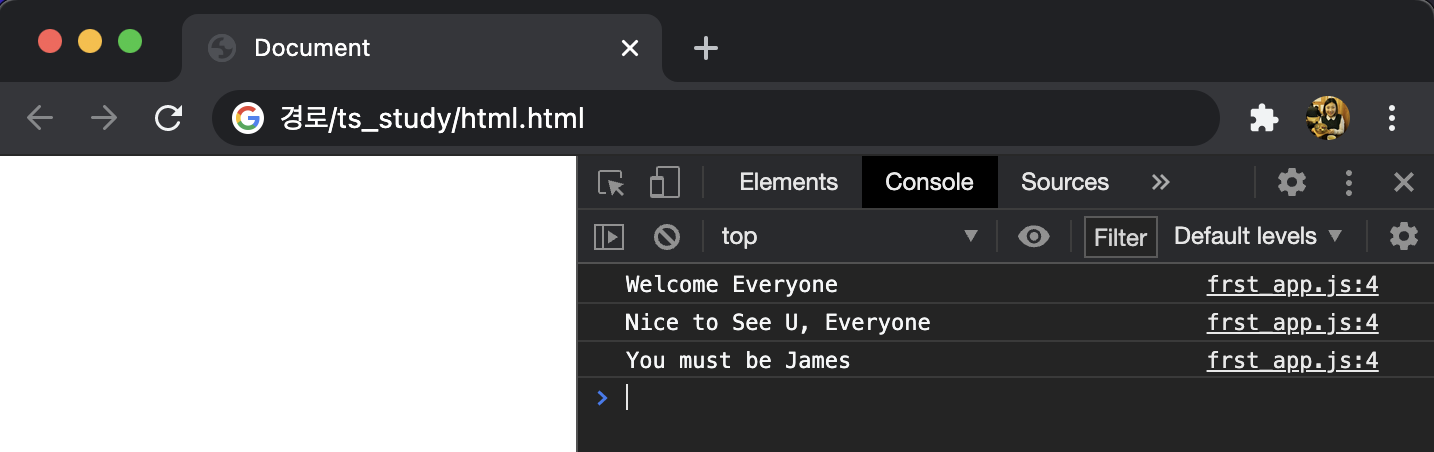
4) 크롬 화면에서 커맨드+옵션+i > console
생성했던 것들이 잘 출력되는 걸 볼 수 있다!

끄읕 -
또 공부하고 글 써야지
'언어 > Typescript' 카테고리의 다른 글
| [Typescript] M1 맥북에 설치하기 (0) | 2021.01.02 |
|---|